Wireframes
The second step in many UX projects is to create wireframes and interactive prototypes showing how the website or application will appear to a user. This is a depiction of the approved information architecture. The global and navigation schemas are detailed and, in the case of interactive prototypes, links actually work.
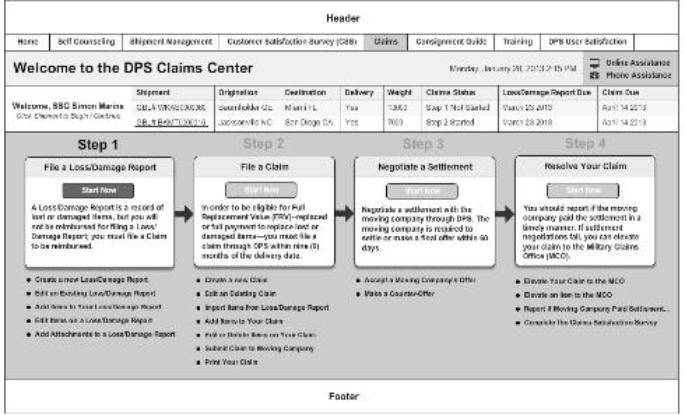
This wireframe depicts the redesign of the homepage of the Department of Defense USTRANSCOM Defense Personal Property System (DPS) Claims Center website. Note the personalization of the dashboard and the four-step wizard for filing a claim.
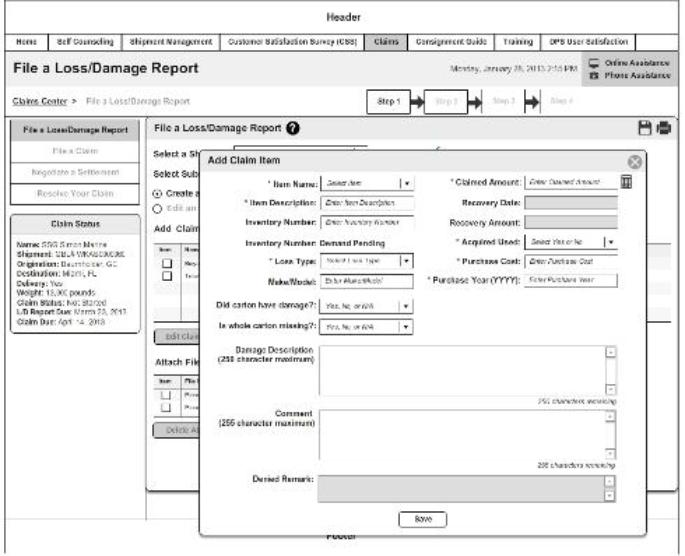
These two wireframes depict how the process of filing a loss/damage report would look after applying UX and user interface (UI) best practices.
Prototypes
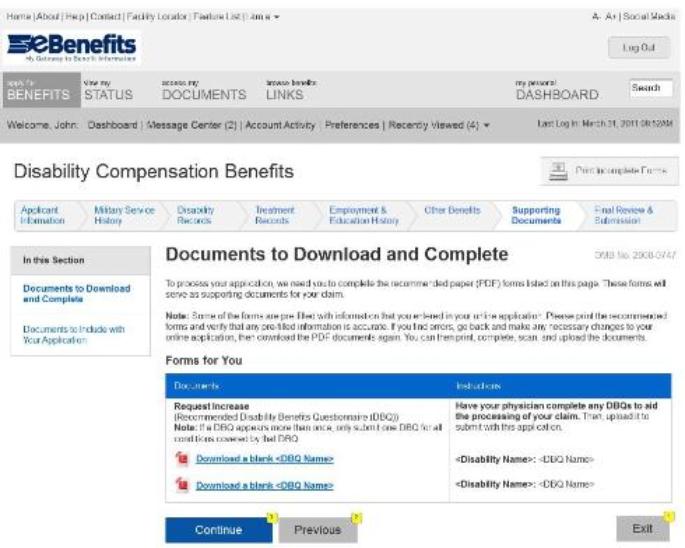
This prototype was constructed to be interactive. When the “Download a blank <DBQ Name>” link was clicked, the wireframe with the document upload functionality would be displayed. Interactive prototypes are typically used during usability testing to simulate the proposed solution.